v-scale-screen
github:https://github.com/zhangqh22/v-scale-screen
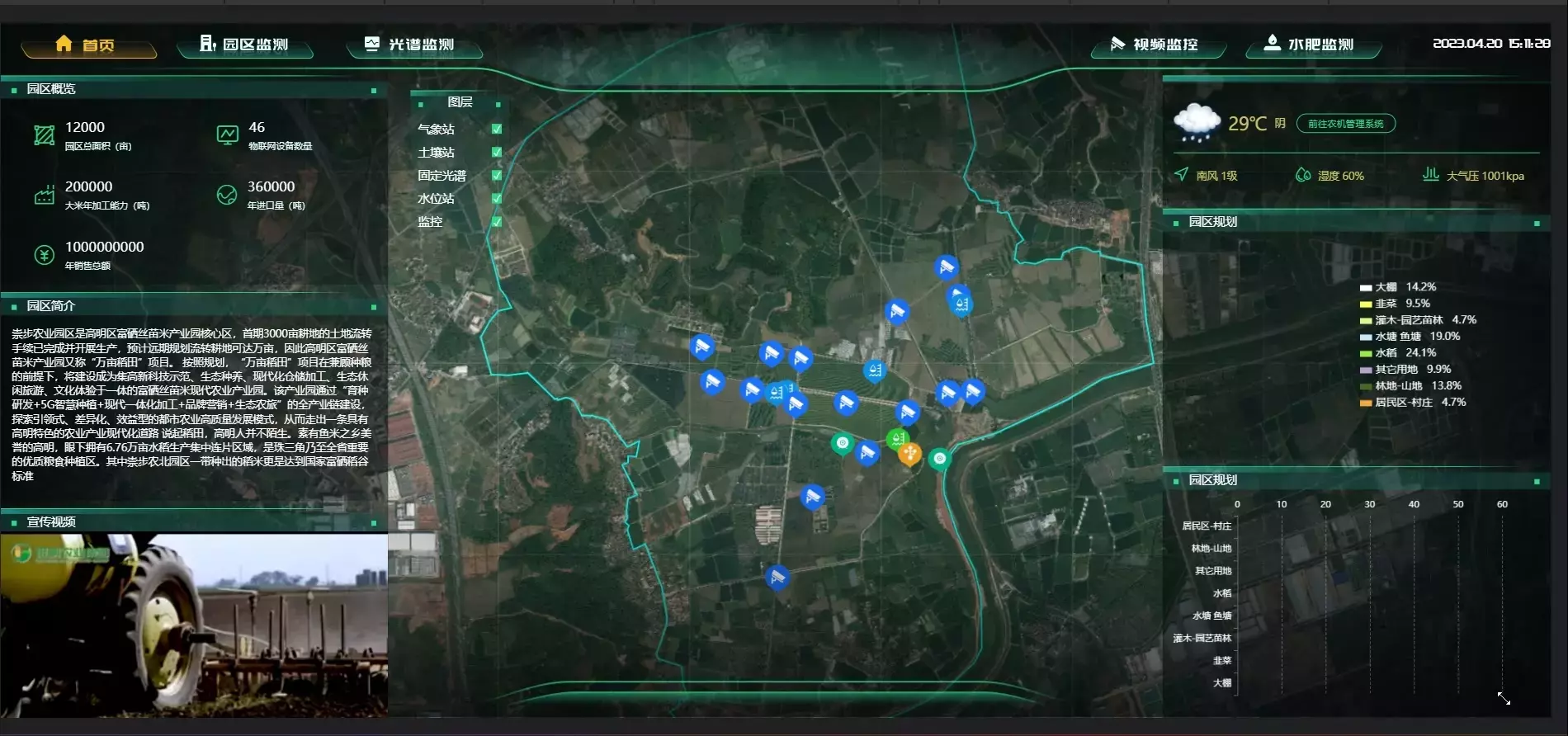
大屏自适应容器组件,可用于大屏项目开发,实现屏幕自适应,可根据宽、高、宽高比进行自适应,实现全屏自适应。
在2.2.0+版本中,我们同时支持vue>=v3 或者 <=2.7,如果您的项目是v2.6版本以下,则使用1.x版本。

安装:
npm install v-scale-screen
全局使用:
// main.js
import Vue from 'vue'
import VScaleScreen from 'v-scale-screen'
Vue.use(VScaleScreen)
<template>
<v-scale-screen width="1920" height="1080">
<div>
<v-chart>....</v-chart>
<v-chart>....</v-chart>
<v-chart>....</v-chart>
<v-chart>....</v-chart>
<v-chart>....</v-chart>
</div>
</v-scale-screen>
</template>
在vue3中使用:
<template>
<v-scale-screen width="1920" height="1080">
<div>
<v-chart>....</v-chart>
<v-chart>....</v-chart>
<v-chart>....</v-chart>
<v-chart>....</v-chart>
<v-chart>....</v-chart>
</div>
</v-scale-screen>
</template>
<script>
import { defineComponent } from 'vue'
import VScaleScreen from 'v-scale-screen'
export default defineComponent({
name: 'Demo',
components: {
VScaleScreen
}
})
</script>
FitScreen
是通过 css 的 transform 的 scale 属性来进行一个 等比例缩放 来实现屏幕适配的。
安装:
npm install @fit-screen/vue @vue/composition-api
全局使用:
// In main.[jt]s
import { createApp } from 'vue'
import FitScreen from '@fit-screen/vue'
import App from './App.vue'
const app = createApp(App)
app.use(FitScreen)
app.mount('#app')
<template>
<FitScreen :width="1920" :height="1080" mode="fit">
<div>
<a href="https://vitejs.dev" target="_blank">
<img src="/vite.svg" class="logo" alt="Vite logo">
</a>
<a href="https://vuejs.org/" target="_blank">
<img src="./assets/vue.svg" class="logo vue" alt="Vue logo">
</a>
</div>
<HelloWorld msg="Vite + Vue" />
</FitScreen>
</template>
在Vue SFC单文件组件中使用:
<script setup>
import FitScreen from '@fit-screen/vue'
</script>
<template>
<FitScreen :width="1920" :height="1080" mode="fit">
<div>
<a href="https://vitejs.dev" target="_blank">
<img src="/vite.svg" class="logo" alt="Vite logo">
</a>
<a href="https://vuejs.org/" target="_blank">
<img src="./assets/vue.svg" class="logo vue" alt="Vue logo">
</a>
</div>
<HelloWorld msg="Vite + Vue" />
</FitScreen>
</template>
在react中使用:
npm install @fit-screen/react
import { useState } from 'react'
import FitScreen from '@fit-screen/react'
function App() {
const [count, setCount] = useState(0)
return (
<FitScreen width={1920} height={1080} mode="fit">
<div className="App">
<div>
<a href="https://vitejs.dev" target="_blank" rel="noreferrer">
<img src="/vite.svg" className="logo" alt="Vite logo" />
</a>
<a href="https://reactjs.org" target="_blank" rel="noreferrer">
React logo
</a>
</div>
<h1>Vite + React</h1>
<div className="card">
<button onClick={() => setCount(count => count + 1)}>
count is {count}
</button>
<p>
Edit <code>src/App.tsx</code> and save to test HMR
</p>
</div>
<p className="read-the-docs">
Click on the Vite and React logos to learn more
</p>
</div>
</FitScreen>
)
}
export default App
autofit.js
github:https://github.com/995231030/autofit.js

安装:
npm i autofit.js
使用:
import autofit from 'autofit.js'
// App.vue 需要在renderDom挂载到dom之后,才可以生效
export default {
mounted() {
autofit.init({
designHeight: 1080,
designWidth: 1920,
renderDom:"#app",
resize: true
})
},
}
 时间戳转换
时间戳转换 JSON格式化
JSON格式化 颜色转换
颜色转换 进制转换
进制转换 接口调试
接口调试 Base64转换
Base64转换 md5加密
md5加密 TypeScript在线练习
TypeScript在线练习 地图坐标拾取
地图坐标拾取 SVG在线绘制
SVG在线绘制 流程图在线绘制
流程图在线绘制 unicode转换
unicode转换 繁体字转换
繁体字转换 度分秒 转 经纬度
度分秒 转 经纬度 意见反馈
意见反馈 匿名留言
匿名留言 毒鸡汤
毒鸡汤 彩虹屁
彩虹屁 朋友圈心情文案
朋友圈心情文案
 技术开发分享录 -
技术开发分享录 -