
<!DOCTYPE html>
<html>
<head>
<title>绘制圆角矩形拆分版</title>
</head>
<body>
<canvas id="my-canvas"></canvas>
<script>
const canvas = document.getElementById('my-canvas');
const ctx = canvas.getContext('2d');
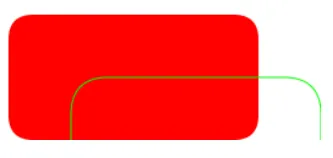
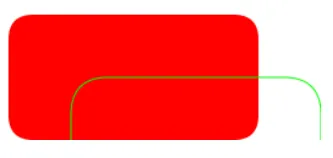
// 绘制填充的圆角矩形
ctx.fillStyle = '#f00';
drawRoundRect(ctx, 50, 50, 200, 100, 20);
ctx.fill();
// 绘制描边的圆角矩形
ctx.strokeStyle = '#0f0';
drawRoundRect(ctx, 100, 100, 200, 100, 30);
ctx.stroke();
// 定义绘制圆角矩形的函数
function drawRoundRect(ctx, x, y, width, height, radius) {
ctx.beginPath();
ctx.moveTo(x + radius, y);
ctx.lineTo(x + width - radius, y);
ctx.quadraticCurveTo(x + width, y, x + width, y + radius);
ctx.lineTo(x + width, y + height - radius);
ctx.quadraticCurveTo(x + width, y + height, x + width - radius, y + height);
ctx.lineTo(x + radius, y + height);
ctx.quadraticCurveTo(x, y + height, x, y + height - radius);
ctx.lineTo(x, y + radius);
ctx.quadraticCurveTo(x, y, x + radius, y);
ctx.closePath();
}
</script>
</body>
</html>

 时间戳转换
时间戳转换 JSON格式化
JSON格式化 颜色转换
颜色转换 进制转换
进制转换 接口调试
接口调试 Base64转换
Base64转换 md5加密
md5加密 TypeScript在线练习
TypeScript在线练习 地图坐标拾取
地图坐标拾取 SVG在线绘制
SVG在线绘制 流程图在线绘制
流程图在线绘制 unicode转换
unicode转换 繁体字转换
繁体字转换 度分秒 转 经纬度
度分秒 转 经纬度 意见反馈
意见反馈 匿名留言
匿名留言 毒鸡汤
毒鸡汤 彩虹屁
彩虹屁 朋友圈心情文案
朋友圈心情文案
 技术开发分享录 -
技术开发分享录 -