
cdn 引入
<script src='js/echarts.min-5.4.1.js'></script>
<script src='js/china.js'></script>
1、设置地图底色
// 在series[0]中设置itemStyle
normal: {
borderColor: "rgba(141, 199, 255,1)",
borderWidth: 1,
areaColor:'#2a60a7'
},
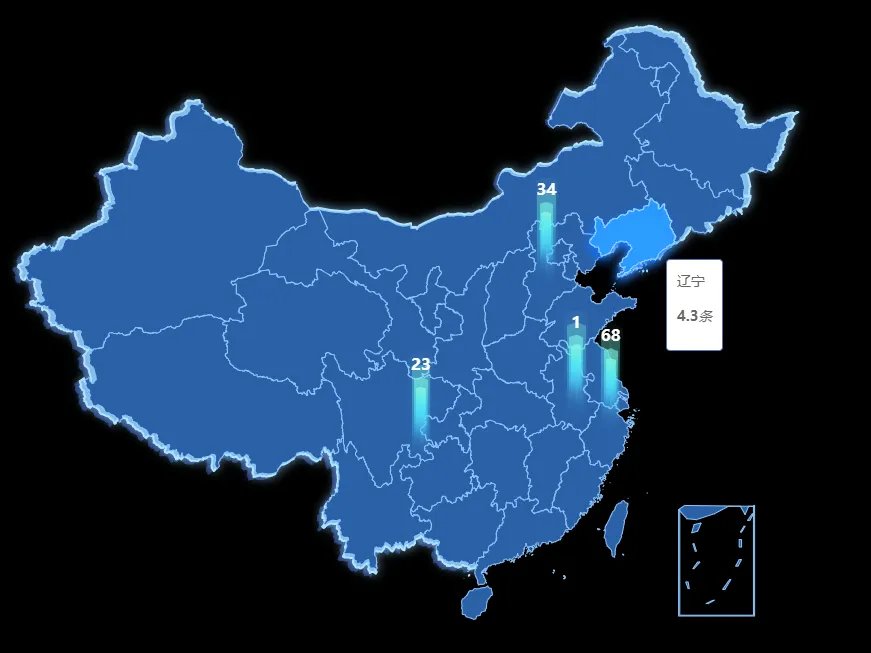
2、多层地图叠加,立体效果
geo: [
//第一层投影
{
map: 'china',
zlevel: -1,
zoom: 1.22, //当前视角的缩放比例
roam: false, // 鼠标缩放+平移
// aspectScale: 0.9,
center: undefined,
// center: [104.194115019531, 36.582111640625],
show: true,
regions: regionsOption,
selectedMode: false, //选中模式:single | multiple
// selectedMode: 'single', // 选中
label: {
normal: {
show: false
},
emphasis: {
show: false
}
},
itemStyle: {
normal: {
borderJoin: "round",
borderColor: "rgba(176,228,252,1)",
borderWidth: 2,
areaColor: "rgba(133,188,232,1)",
shadowColor: "rgba(133,188,232,.7)",
shadowOffsetX: 0,
shadowOffsetY: 0,
shadowBlur: 10
},
emphasis: {
show: false
}
},
emphasis:{
show:false
},
tooltip:{
show:false
}
},
// 第二层投影
{
map: 'china',
zlevel: -2,
zoom: 1.22, //当前视角的缩放比例
roam: false, // 鼠标缩放+平移
// aspectScale: 0.9,
center: undefined,
show: true,
regions: regionsOption,
label: {
normal: {
show: false
},
emphasis: {
show: false
}
},
itemStyle: {
normal: {
borderJoin: "round",
borderColor: "#486eaa",
borderWidth: 1,
areaColor: "#426295",
shadowColor: "rgba(30,49,105,1)",
shadowOffsetX: -5,
shadowOffsetY: 3
},
emphasis: {
show: false
}
},
tooltip:{
show:false
},
emphasis: {
label: {
show: false
},
itemStyle: {
show: false
}
}
}
]
3、地图海岸线
var regionsOption=[
{
name: "北京市",
itemStyle: {
// 隐藏地图
normal: {
opacity: 0, // 为 0 时不绘制该图形
}
},
label: {
show: false // 隐藏文字
}
}
...
]
geo: [
{
regions: regionsOption
}
]
4、对于甘肃、内蒙古中间的缝隙,需要在网上下载China.json来修改
5、geo 多层地图叠加 出现多个tooltip
解决办法:在geo的每个对象中增加以下代码
tooltip:{
show:false
}
6、指向地图某个区域时,页面突然闪出滚动条,然后滚动条又消失了。
原因:tooltip可能超出当前chart的高度
解决办法:给当前chart设置overflow:hidden,在tooltip中增加 confine:true
tooltip: {
confine:true,
trigger: 'item'
}
#chart{
width: 100%;
height: 500px;
overflow:hidden
}
 时间戳转换
时间戳转换 JSON格式化
JSON格式化 颜色转换
颜色转换 进制转换
进制转换 接口调试
接口调试 Base64转换
Base64转换 md5加密
md5加密 TypeScript在线练习
TypeScript在线练习 地图坐标拾取
地图坐标拾取 SVG在线绘制
SVG在线绘制 流程图在线绘制
流程图在线绘制 unicode转换
unicode转换 繁体字转换
繁体字转换 度分秒 转 经纬度
度分秒 转 经纬度 意见反馈
意见反馈 匿名留言
匿名留言 毒鸡汤
毒鸡汤 彩虹屁
彩虹屁 朋友圈心情文案
朋友圈心情文案
 技术开发分享录 -
技术开发分享录 -